ホームページを運営されている方であれば、モバイルフレンドリーという言葉を耳にしたことがあると思います。
また、同じような言葉にモバイルファーストインデックスという言葉もあります。
「どちらも同じでしょう?」
そんなふうに思っている方もいると思いますが、実はモバイルファーストインデックスとモバイルフレンドリーはまったく意味の違う言葉なのです。
ここでは、モバイルファーストインデックスとモバイルフレンドリーがどう違うのかについて、具体的に解説をしてみたいと思います。
そもそもモバイルフレンドリーとは?
 モバイルフレンドリーとうのは、文字通りスマホで閲覧したときにフレンドリーになっているということです。
モバイルフレンドリーとうのは、文字通りスマホで閲覧したときにフレンドリーになっているということです。
たとえば、PC用のサイトをスマホで見ると、文字が小さすぎて見づらかったり、リンクとリンクの位置が近すぎてクリックしにくかったりします。
そういったことのないように、スマホで見る人に対して最適なサイズのフォントや画像を使って見やすいレイアウトで作られたサイトのことを、モバイルフレンドリーなサイトというわけです。
モバイルフレンドリーなサイトのことを別の言葉で表すと、「スマホ対応のサイト」ということになります。
最近ではレスポンシブWebデザインで制作されたホームページが多くなっていますので、スマホ対応ということを特に意識しなくても、そのままの状態でモバイルフレンドリーなサイトということになります。
関連記事:ホームページをレスポンシブWebデザインで制作するメリットとデメリット
モバイルフレンドリーを意識しなければならないのは、レスポンシブWebデザインが一般的ではなかった2013年以前に作られた古いホームページです。
こうした古いホームページを、そのままの状態からモバイルフレンドリーに対応させるというのはかなり難しくなります。
むしろ、レスポンシブWebデザインを採用したサイトにリニューアルをしてしまった方が簡単ですし、費用的にも安く済む可能性が高いです。
関連記事:古いホームページをリニューアルすべき理由
もちろん、デザインも今風の洗練されたものになるでしょう。
●スマホで見る人に対して最適なサイズのフォントや画像を使って見やすいレイアウトで作られたサイト
●スマホ対応のサイト
●古いホームページは、レスポンシブWebデザインを採用したサイトにリニューアルをしてしまった方が簡単
ちなみに、現在のあなたのホームページがモバイルフレンドリーかどうかは、以下のページから簡単にチェックできます。
モバイルフレンドリーじゃないとSEO的に不利になります
 最近のホームページは、スマホで閲覧されることが圧倒的に多くなっています。
最近のホームページは、スマホで閲覧されることが圧倒的に多くなっています。
ジャンルによっては、サイト訪問者の8割以上がスマホ経由となっています。
つまり、ホームページというのは、スマホで閲覧されることを大前提としなければならない時代になっているのです。
Googleにしてみれば、多くの人が閲覧に使うであろうスマホという端末にサイトが対応しているかどうかは、検索順位を決めるにあたってとても重要ということになります。
つまり、モバイルフレンドリーじゃないサイトはSEO的に不利になるということです。
実際に、Googleは2015年4月にモバイルフレンドリーアップデートを実施し、モバイル対応しているサイトの検索順位が引き上げられるようになりました。
モバイルフレンドリーなサイトは、検索順位でGoogleからえこひいきされるわけです。
ただし、このときのモバイルフレンドリーアップデートのアナウンスによると、検索順位に影響するのは、あくまでもモバイル端末で検索をしたときのみとのことです。
つまり、PCでの検索順位は、モバイルフレンドリーの影響を受けないということになります。
そのため、モバイルフレンドリーじゃないサイトは、PCで検索したときにくらべてモバイルで検索をしたときの順位が低くなることが多いようです。
●サイト訪問者の8割以上がスマホ経由
●スマホという端末にサイトが対応しているかどうかは、検索順位を決めるにあたってとても重要
●モバイルフレンドリーなサイトは、検索順位でGoogleからえこひいきされやすい
そもそもモバイルファーストインデックス(MFI)とは?
 モバイルフレンドリーについてはお分かりになったかと思いますので、今度はモバイルファーストインデックスについて解説をしてみたいと思います。
モバイルフレンドリーについてはお分かりになったかと思いますので、今度はモバイルファーストインデックスについて解説をしてみたいと思います。
どちらも「モバイル」という名称になっていますが、モバイルフレンドリーとモバイルファーストインデックス(MFI)は、まったく意味合いの違う言葉になります。
これまでずっとGoogleは、PCサイトの情報をもとに検索順位を決定してきました。
モバイルの検索順位も、基本的にはPCサイトからの情報をもとに順位を決めていたわけです。
その中にあって、モバイルフレンドリーなサイトは検索順位で優遇されていたわけです。
モバイルファーストインデックスというのは、これまでPCのサイトから収集していた検索順位決定のためのデータを、モバイルサイトから優先的に収集するようにするというものです。
Googleは2018年3月よりモバイルファーストインデックスの運用を開始しています。
モバイル ファースト インデックスを開始します~Google公式ブログ
ただし、すべてのサイトが一斉にモバイルファーストインデックスの対象になったわけではありません。
モバイル対応が済んでいる(モバイルフレンドリーになっている)とGoogleが判断したサイトから、順次モバイルファーストインデックスに移行になります。
2020年3月の時点では、70%以上のサイトがモバイルファーストインデックスに移行しているとGoogleは発表しています。
自分のサイトがモバイルファーストインデックスに移行されているかどうかは、サーチコンソールで確認すれば簡単に分かります。
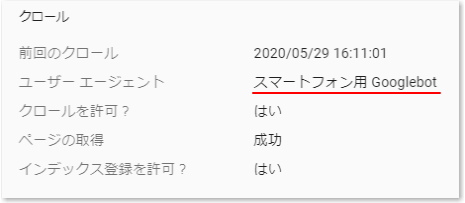
サーチコンソールの「URLの検査」からURLを入力して、ガバレッジを選択すると下の図のような画面がでてきます。
この画面で、ユーザーエージェントのところが「スマートフォン用Googlebot」となっていれば、モバイルファーストインデックスが適用されていることになります。

●モバイルフレンドリーとモバイルファーストインデックス(MFI)は、まったく意味合いの違う言葉
●これまでPCのサイトから収集していた検索順位決定のためのデータを、モバイルサイトから優先的に収集する
●モバイルファーストインデックスに移行されているかどうかは、サーチコンソールで確認できる
モバイルファーストインデックスによって検索順位はどう変わるか?
 モバイルファーストインデックスが適用されることによって、検索順位がどう変わるのか気になる人も少なくないと思います。
モバイルファーストインデックスが適用されることによって、検索順位がどう変わるのか気になる人も少なくないと思います。
基本的に、レスポンシブWebデザインのサイトであれば、モバイルファーストインデックスへの移行前後で検索順位が変わることはないはずです。
なぜなら、レスポンシブWebデザインの場合は、PC用とモバイル用でまったく同じHTMLを使用しているからです。
これまでPCサイトで収集されていたものと同じデータが、モバイルファーストインデックスに移行後も適用されることになります。
気になるのは、モバイルに対応していないPC用サイトだけしかない場合の検索順位はどうなるかという点でしょう。
モバイル対応していないわけですから、大きく検索順位が下がりそうな気がします。
しかし、結論からいってしまえば、そうしたサイトであっても、モバイルファーストインデックス移行後に、検索順位が大きく変わることはないと思われます。
なぜなら、モバイルファーストインデックスというのは、あくまでもモバイルサイトのデータをもとに検索順位を決定するということであり、モバイルフレンドリーのように直接検索順位に影響をあたえるものではないからです。
PCサイトしかない場合は、これまで通りPCサイトのデータが適用されて検索順位が決まることになります。
むしろ気になるのは、PCサイトにくらべてコンテンツが簡略化されたモバイル専用サイトを保有している場合です。
コンテンツSEOなどという言葉もある通り、最近ではページ内のコンテンツが充実しているサイトが上位表示しやすい傾向にあります。
そのため、これまでPCサイト内の充実したコンテンツによって上位表示していたサイトが、モバイルファーストインデックスに移行になったとたんにコンテンツ不足で検索順位が落ちる可能性があるわけです。
スマホサイトらしく見やすくスッキリしたデザインを採用することも大切ですが、その結果として検索順位が下がってしまったのでは本末転倒です。
PC用サイトとモバイル専用サイトを分けて所有している場合には、モバイルサイトにもある程度の充実したコンテンツを持たせるようにした方がいいでしょう。
●レスポンシブWebデザインのサイトであれば、モバイルファーストインデックスへの移行前後で検索順位が変わらない
●モバイルファーストインデックス移行後に、検索順位が大きく変わることもない
●PC用サイトとモバイル専用サイトを分けて所有している場合、モバイルサイトにもある程度の充実したコンテンツを持たせた方がいい